Téléchargez cet article en format ebook
Votre bannière LinkedIn est un élément fondamental de votre profil. Elle constitue, avec votre photo de profil, la première chose que votre visiteur voit lorsqu’il visite votre profil.
Elle représente donc une occasion unique d’interpeler votre visiteur et de lui donner envie de découvrir votre profil optimisé.
Ce guide vous partage des conseils pratiques pour vous aider à créer la bannière LinkedIn parfaite sans avoir recourt à un designer professionnel.
C’est-à-dire une bannière qui vous permettra d’interpeler votre visiteur et de maximiser vos chances de générer des opportunités sur LinkedIn.
Vous pourriez aussi être intéressé par cet article : 50 bannières LinkedIn aux designs exceptionels qui sauront vous inspirer
On y retrouve deux sections :
1. Identité visuelle
Cette section vous aide à définir les éléments essentiels de votre identité visuelle qui vous serviront à réaliser le design d’une bannière LinkedIn cohérente.
2. Principes de design
Cette section vous partage 12 conseils et principes fondamentaux de design essentiels à maîtriser pour réaliser un design de bannière efficace.
Identité visuelle
Votre identité visuelle se compose essentiellement de trois éléments :
- La palette de couleurs,
- La typographie
- Le style de vos images (votre univers visuel).
Trois éléments qui dicteront les lignes directrices de votre design de bannière LinkedIn et qui vous aideront à vous différencier et à être plus facilement reconnaissable dans le paysage concurrentiel.

De plus, ils vous permettront d’assurer une cohérence visuelle à travers tous vos médias (site web, médias sociaux, contenus, cartes de visite, etc.).
Une cohérence que l’on veut
- Interplateforme : entre vos différents médias.
- Intraplateforme : entre les différents éléments de designs d’une même page.
- Entre vos visuels et les attentes de votre clientèle cible.
Cette dernière est très importante puisqu’un choix de typographie, de couleurs et d’images qui ne répond pas aux attentes de votre cible peut anéantir vos chances de créer un lien de confiance avec celle-ci.
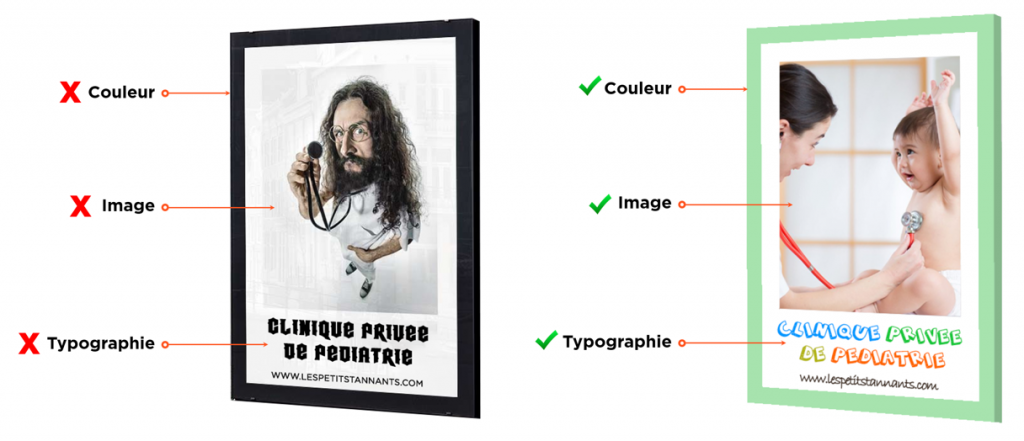
Par exemple, si vous possédez une clinique médicale de pédiatrie, un choix incohérent d’image, de couleur et de typographie va répulser votre clientèle potentielle.
Voici un exemple fictif à des fins d’illustration :

Rappelez-vous que la cohérence visuelle génère de la confiance et que la confiance est à la base de toute relation commerciale. Ce qui confère à celle-ci un rôle crucial dans le succès de votre activité commerciale.
Palette de couleurs
Contrairement à une majorité de designers qui visent l’effet wow dans la complexité (pour valoriser leur travail), vous pouvez faire le choix judicieux d’opter pour l’extrême simplicité dans le choix de votre identité visuelle.
Se faisant, vous faites du même coup le choix de l’efficacité, de la facilité et de la liberté.
- L’efficacité d’un visuel épuré.
- La facilité de maintenir la cohérence visuelle.
- La liberté de créer des visuels sans devoir recourir à un designer professionnel continuellement.
Dans ce contexte, plus vous choisissez de couleurs différentes dans votre palette, plus il sera difficile de les intégrer et de les agencer dans vos designs.
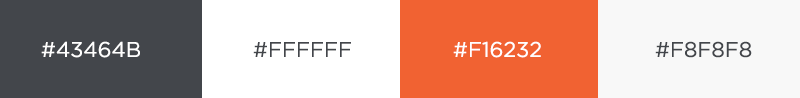
Vous avez donc intérêt à choisir une palette de 3 ou 4 couleurs :
- Une couleur de base (texte)
- Une ou deux couleurs d’arrière-plan
- Une couleur d’accentuation
Vous aurez ainsi le nombre minimum de couleurs nécessaires pour développer votre identité visuelle.
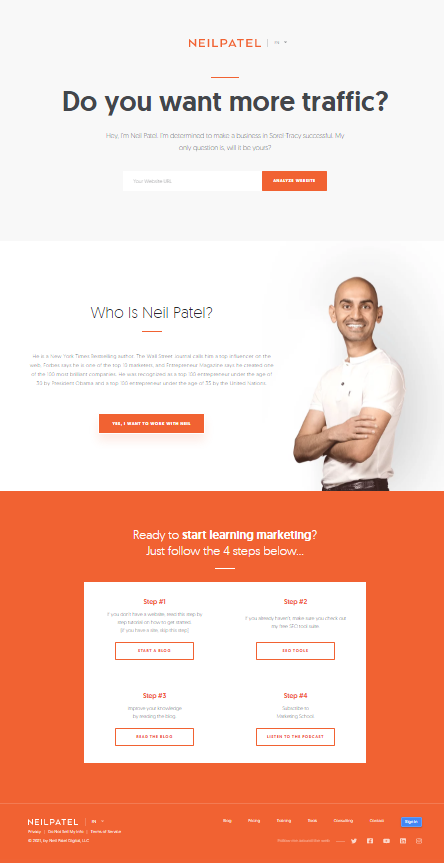
Exemple du site de Neil Patel.

Ce site est réalisé avec une palette à 4 couleurs.

Un gris très foncé pour le texte.
L’orange comme couleur d’accentuation (qu’il décline comme arrière-plan de section).
Et le blanc avec le gris pâle comme couleurs d’arrière-plan.
Un design épuré vu par plus de 2.5 millions de visiteurs par mois.
Comment choisir vos couleurs?
Votre couleur d’accentuation devrait être choisie judicieusement selon ce que vous voulez dégager comme émotions à votre clientèle cible.
Pour vous guider, vous pouvez utiliser la psychologie des couleurs afin de choisir une couleur qui génère les bonnes émotions.
Dans la plupart des cultures occidentales, les couleurs sont souvent associées aux perceptions suivantes :

Une fois que vous avez une idée de la couleur d’accentuation vers laquelle vous voulez vous diriger, l’étape suivante est d’utiliser un outil comme Paletton ou Adobe Color pour choisir vos couleurs.
Pour ce faire, choisissez d’abord votre couleur d’accentuation (selon l’émotion que vous voulez générer) et ensuite, l’outil va vous suggérer des couleurs qui viendront la complémenter.
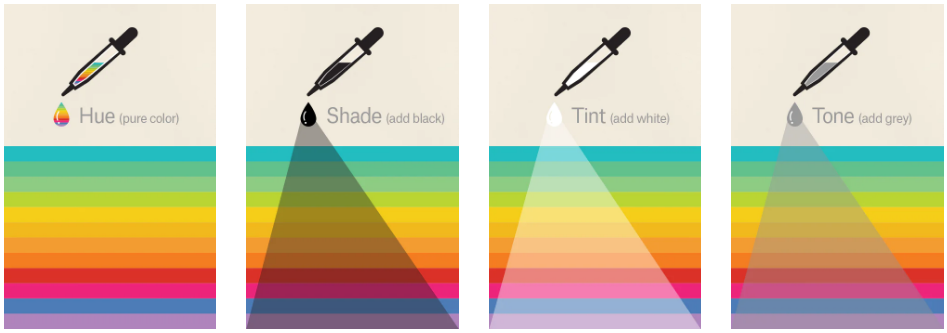
C’est très important d’utiliser un tel outil puisqu’il vous suggère des couleurs qui s’harmonisent ensemble selon leur position dans la roue chromatique en fonction de leurs teintes, leurs tons et leurs nuances.

Par exemple, c’est faux de croire que, puisque le bleu et l’orange sont des couleurs qui s’harmonisent bien ensemble, tous les bleus et tous les oranges s’agencent bien.
En réalité, le niveau de pureté, de blanc, de noir et de gris dans les couleurs a aussi son influence et doit être pris en compte.
En explorant les outils, vous constaterez que vous avez le choix entre différents agencements de couleurs semblables, monochromes, en triade, complémentaires, en carré, en composite ou en nuances.

Je vous recommande de jouer avec l’outil en essayant des combinaisons jusqu’à ce que vous trouviez une sélection qui vous convient.
Une fois que vous vous serez posé sur une palette de couleurs, notez les codes de couleurs puisqu’ils vous seront nécessaires au moment de réaliser le design de votre bannière LinkedIn.
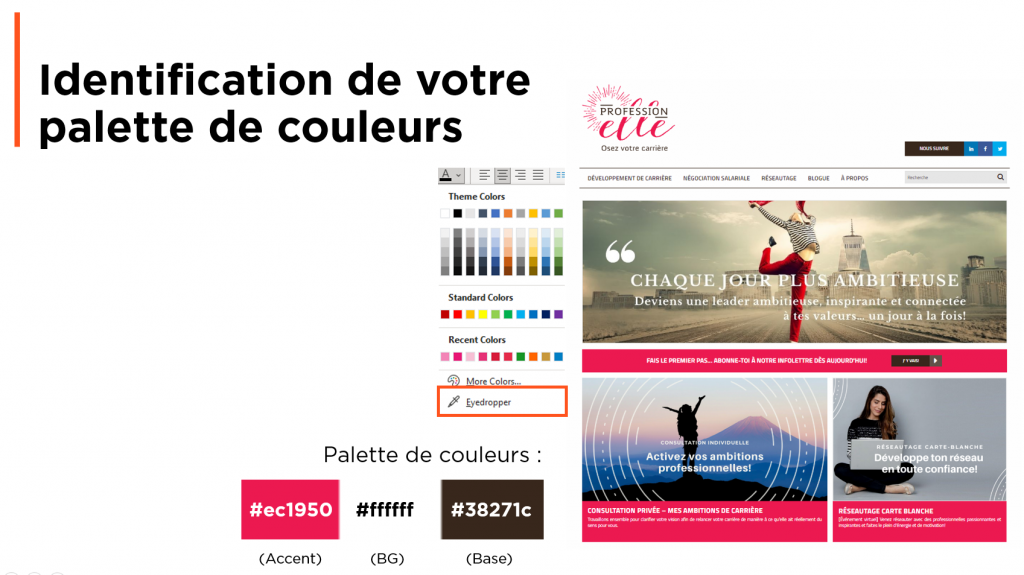
Comment identifier vos couleurs lorsque vous avez déjà un site web ou un logo
Si vous avez déjà un site web ou un logo, cela signifie que vous avez déjà une palette de couleurs.
Pour les identifier, vous pouvez simplement prendre un imprime-écran de votre site, le coller dans un outil comme Photoshop ou même PowerPoint et utiliser l’outil eyedropper pour identifier vos codes de couleurs.
Exemple pour le site professionelle.ca

En effectuant cet exercice, vous serez en mesure d’identifier toutes les couleurs de votre palette.
Attention de prendre seulement les couleurs du thème (ou du logo) et des arrière-plans et non les couleurs des photos.
Typographies
Les typographies représentent 95% de tout le design graphique et occupent ainsi une part importante de votre identité visuelle.
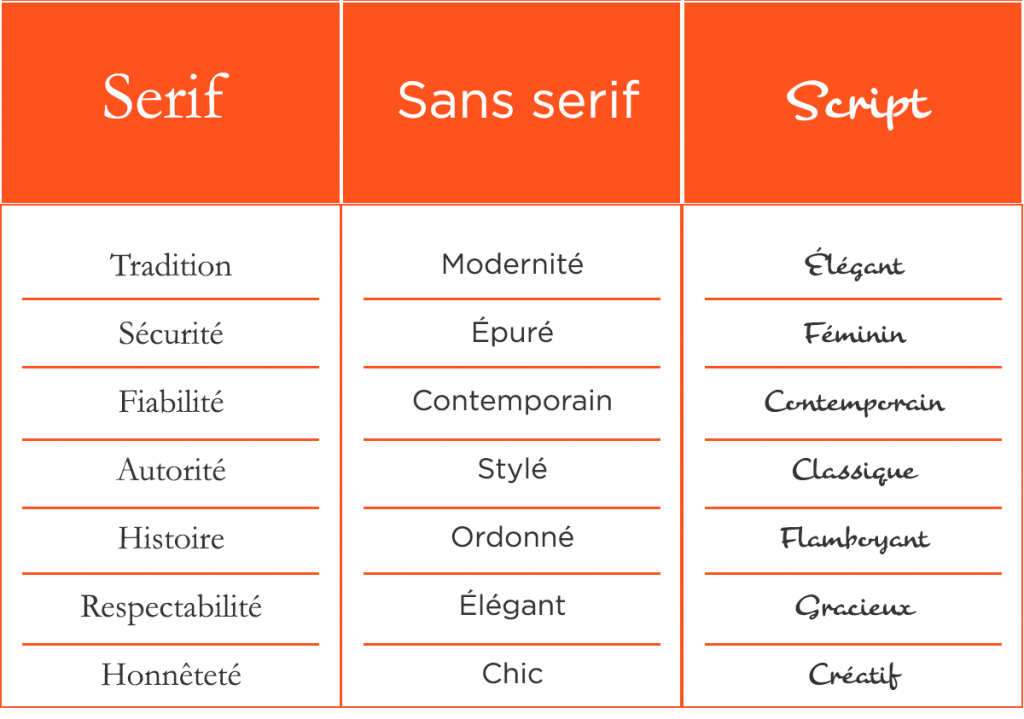
Il y a trois familles de typographies de base :
- Avec empattement (Serif)
- Sans empattement (Sans-serif)
- En scripte
Un peu comme pour les couleurs, les typographies évoquent différentes émotions.
Vous avez donc intérêt à les choisir judicieusement en vous assurant d’une adéquation entre votre activité et les émotions qu’elles suscitent.

On recommande généralement l’utilisation d’un maximum de trois typographies qui peuvent être agencées à différentes familles comme l’illustre l’exemple suivant:

Cela dit, dans une volonté de simplification, je vous recommande de choisir une seule famille.
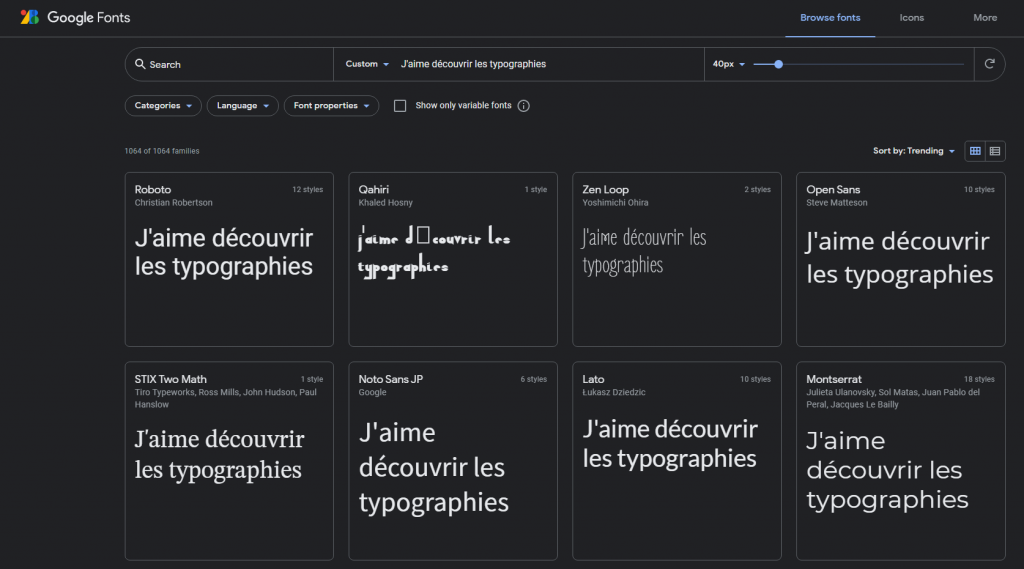
Pour rechercher des typographies, vous pouvez utiliser l’outil Google Font qui vous donne accès à plus de 1000 familles.

Avant de choisir votre typographie, assurez-vous qu’elle :
- Présente une déclinaison d’épaisseur de 100 à 900.
- Offre quelques options d’italique
- Inclut les accents
De plus, il est préférable d’éviter toute police en scripte comme police principale. Privilégiez plutôt une police avec ou sans empattement.
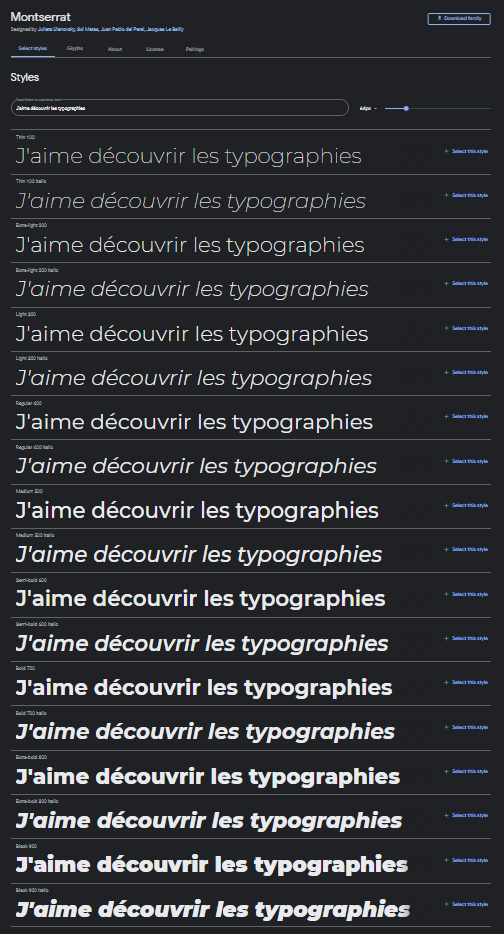
À titre d’exemple, la typographie Montserrat couramment utilisée offre une pleine déclinaison d’épaisseur 100 à 900, plusieurs choix d’italique et affiche les accents correctement.

Comment identifier votre typographie lorsque vous avez déjà un site web
Si vous avez déjà un site web, alors vous avez déjà une ou plusieurs typographies sur celui-ci.
Pour les identifier, vous pouvez demander à votre designer ou accéder au panneau d’administration de votre site pour les identifier.
La police est généralement spécifiée dans les paramètres de votre thème.
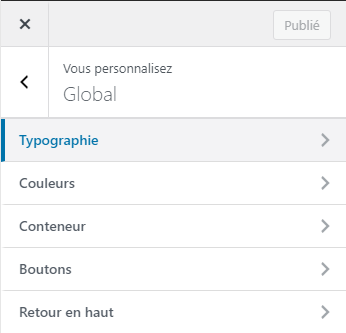
Par exemple, pour le thème très populaire Astra, le réglage des typographies se situe sous :
- Global -> Typographie -> Typographie de base
- Global -> Typographie -> Titres

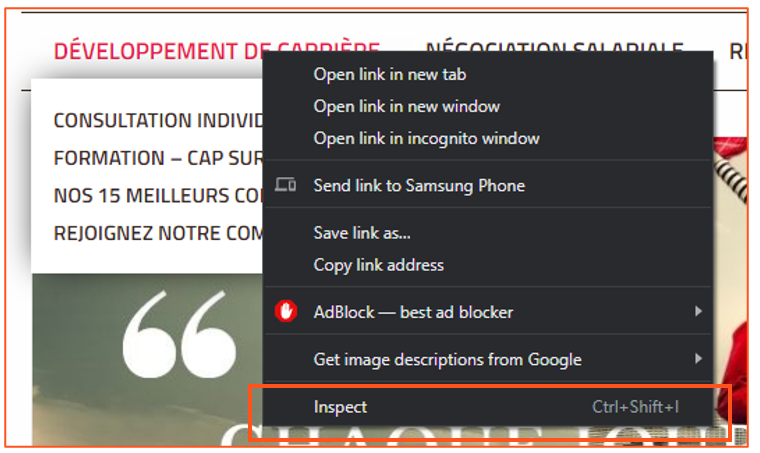
Une autre façon d’identifier vos polices est d’utiliser la fonction Inspecter depuis votre navigateur web.
Cliquez simplement sur la police à inspecter avec le bouton droit de la souris et sur Inspecter.

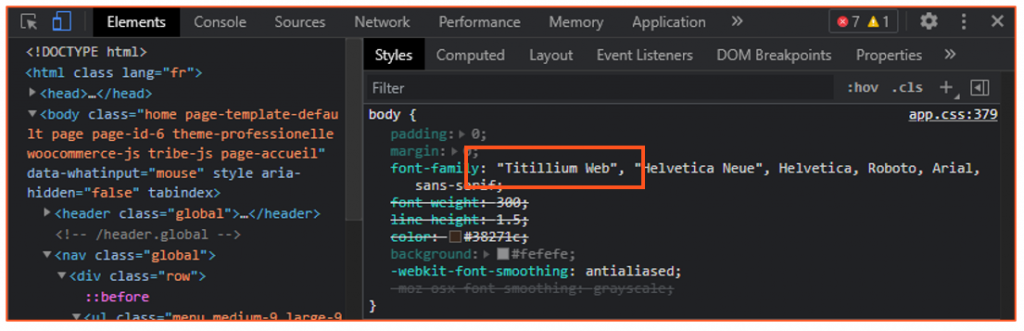
Ensuite, sous les onglets Éléments et Styles, identifiez votre police qui se trouve généralement dans la section body->Font-Family du code.

Style de vos images (votre univers visuel).
Les images peuvent enrichir votre univers visuel ou cruellement l’appauvrir.
Elles vont l’enrichir si elles ont une signature visuelle distincte quant à leur style et à leurs couleurs. Une tâche très difficile à réaliser même pour un initié.
Comme non-designer, je vous recommande de travailler avec un photographe.
Vous aurez ainsi des photos distinctes à votre image et à l’image de votre entreprise.
L’erreur à éviter : utilisation de photos libres de droits génériques
La majorité des non-initiés ou designers débutants utilisent des photos libres de droits.
On retrouve ces photos sur des sites spécialisés comme :
Ces photos sont pour la plupart très professionnelles, mais n’ont pas de personnalité, et les quelques-unes qui ont du caractère sont souvent seules de leur catégorie.
C’est donc très difficile de bâtir un univers visuel riche et distinctif avec ces photos.
Ça demande des recherches exhaustives pour trouver des photos qui ont de la personnalité et qui s’agencent pour créer un univers visuel différentiateur. Un défi que très peu de gens arrivent à relever.
La majorité opte plutôt pour la facilité, c’est-à-dire pour des thématiques génériques qui mènent à des photos très communes que l’on retrouve un peu partout sur des centaines de site web et bannières, ce qui vient sévèrement appauvrir l’univers visuel.
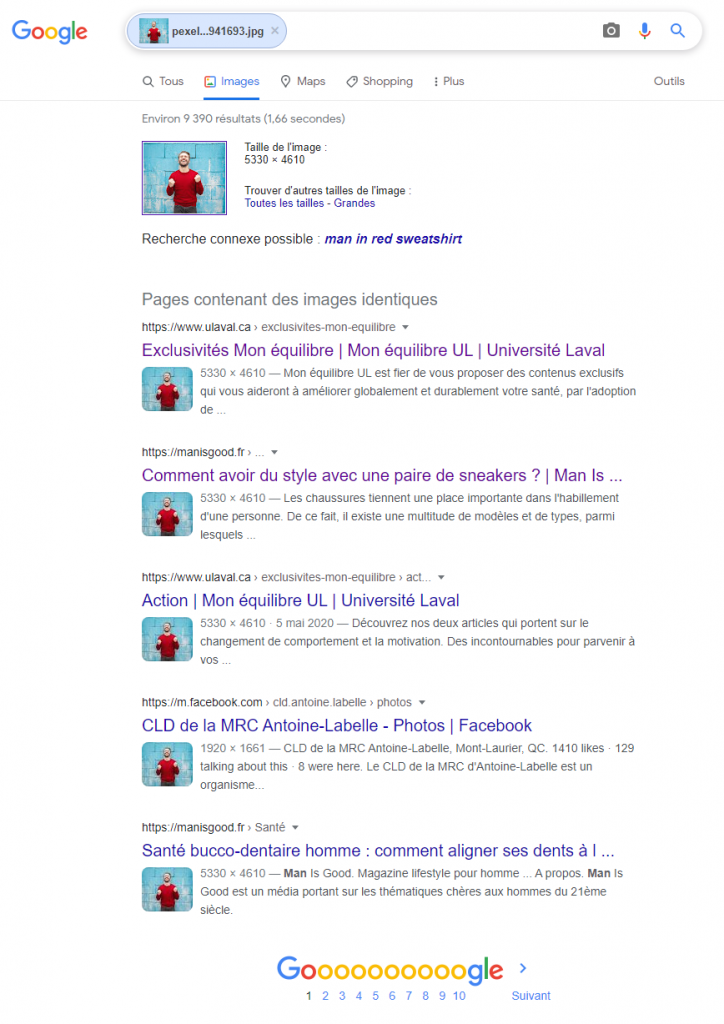
À titre d’exemple, on voit continuellement des sites ou des bannières dont la thématique générique est « clients ou employés heureux » et qui utilisent des photos comme celles-ci que l’on retrouve littéralement partout.

Il s’agit de réaliser une recherche sur Google Image pour le constater. La recherche ci-dessous a permis d’obtenir 9390 résultats, dont 257 sites contenant cette même image.

Ce type d’image rend votre identité visuelle générique et aucunement distinctive et reconnaissable.
12 conseils et principes fondamentaux du design
Maintenant que vous avez fait le choix des éléments fondamentaux de votre identité visuelle, vous pouvez débuter la réalisation de votre design.
Dans cette section, je vous partage des conseils et des principes fondamentaux du design qui vous aideront à réaliser des bannières LinkedIn simples, épurées et efficaces.
Je rappelle que le but n’est pas de réaliser des designs complexes, mais plutôt de réaliser des designs qui seront efficaces pour interpeler votre client idéal et bien communiquer votre message.
6 outils de design de bannières LinkedIn
Plusieurs outils peuvent être utilisés pour créer vos bannières LinkedIn.
Le premier que je recommande est Photoshop qui est l’un des plus performants, mais avec une courbe d’apprentissage abrupte et un coût relativement élevé à 27.99CAD par mois. Donc pas nécessairement le meilleur choix pour les non-designers.
D’autres alternatives intéressantes et plus conviviales sont offertes en version gratuite avec fonctionnalités limitées ou pour une période d’essai, et/ou en version complète payante (à des prix abordables):
- Canva (version gratuite et version pro à 12.49CAD/mois)
- Snappa (version gratuite et version pro à 10CAD/mois)
- Fotor (version gratuite et version pro à 8.99CAD/mois)
- GIMP (open source gratuit)
Une dernière alternative souvent laissée pour compte est PowerPoint.
Ce logiciel est bien connu, largement utilisé et à coût nul si vous avez déjà le logiciel.
Sans offrir la flexibilité d’un outil de design, il permet de réaliser des bannières simples qui font le travail.
Taille des bannières
Afin de vous assurer que vos bannières s’affichent correctement sur LinkedIn, vous devez travailler sur un canevas qui respecte les tailles recommandées.
- Profil personnel : 1584px X 396px (sur PowerPoint : 55.88cm X 13.97cm)
- Page entreprise : 1128px X 191px (sur PowerPoint : 39.79cm X 6.74cm)
La taille peut généralement être réglée dans les réglages de l’image ou de la diapositive.
Par exemple, sur Photoshop, ce réglage se retrouve sous Image -> Size alors que dans PowerPoint, il se retrouve sous Design -> Slide size.
Accroche concise
Avant même de réaliser un premier élément de design, rappelez-vous l’objectif de votre bannière LinkedIn : interpeler votre client idéal.
Dans cette perspective, votre design vient soutenir votre accroche, c’est-à-dire contribuer à la mettre en valeur et en évidence pour être bien certain que ce soit la première chose que votre visiteur voie en posant les yeux sur votre profil.
En ce sens, le choix de l’accroche est très important et d’un point de vue design, le fait qu’elle soit concise l’est tout autant.
Idéalement, optez pour une accroche de moins de 10 mots ce qui vous permettra de l’afficher dans une police grasse et de grande taille afin qu’elle soit prédominante sur la bannière.
Si votre accroche est trop longue, vous serez contraint de l’afficher dans une police mince et de petite taille et elle perdra de son importance dans la hiérarchie visuelle face aux autres éléments du design.
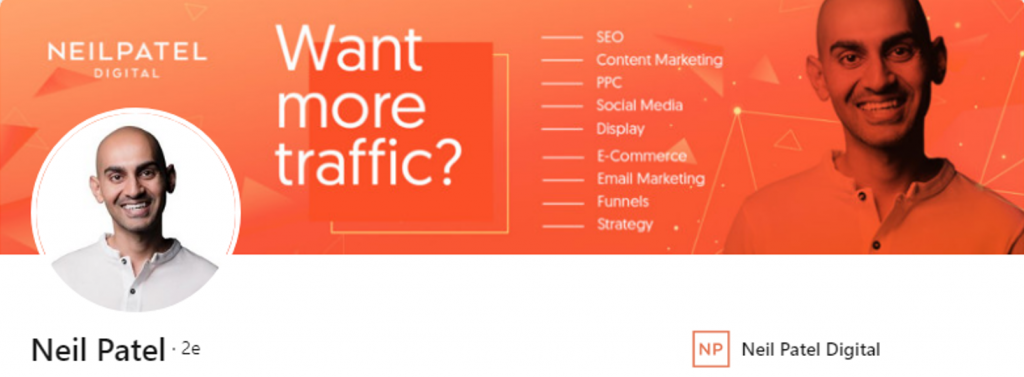
Voici trois exemples d’accroche :
Cibler un point de douleur de votre client idéal :

En posant la question « Want more traffic? », Neil Patel interpelle son client idéal en s’adressant à l’un de ses problèmes prioritaires, soit celui de générer plus de trafic sur son site web.
Je recommande fortement ce type d’accroche puisqu’elle est très efficace et permet d’interpeler spécifiquement votre client idéal en jouant ainsi un rôle de préqualification de vos prospects.
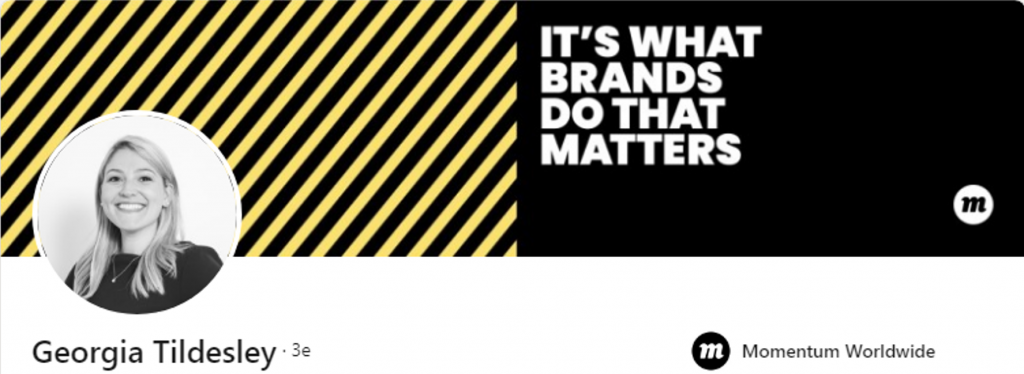
Inspirer en partageant votre vision

Cette approche permet à Georgia de se connecter avec des personnes qui partagent sa vision de la marque, et de bâtir une audience autour de cette thématique polarisante.
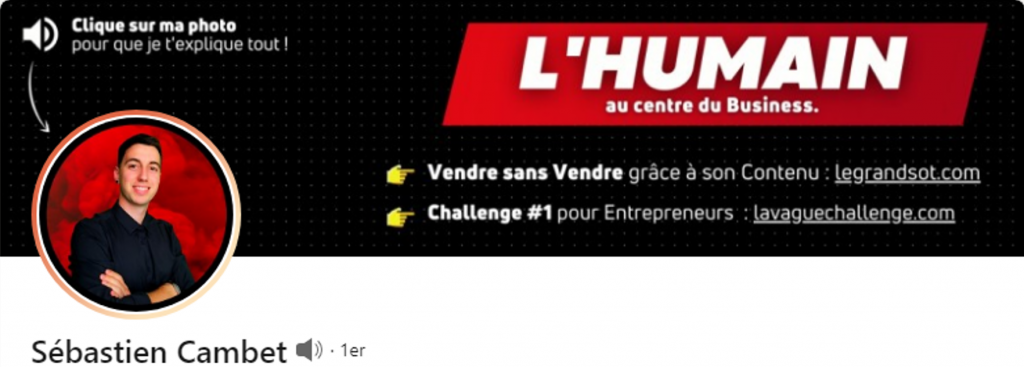
Interpeler votre client idéal en partageant une valeur

Avec l’accroche « L’humain au centre du business », Sébastien partage l’importance qu’il accorde à l’humain et la marque personnelle. Il peut ainsi attirer une audience polarisée autour de cette valeur.
Arrière-plan uni
Je recommande l’utilisation d’un arrière-plan uni auquel vous ajoutez des éléments de design.
En procédant ainsi, vous pouvez plus facilement obtenir un bon contraste entre votre arrière-plan et votre texte (en utilisant des couleurs contrastantes).
Voici trois exemples de bannière LinkedIn avec arrière-plan uni. Certaines de ces bannières ont des éléments de design, mais superposés par-dessus le fond uni.



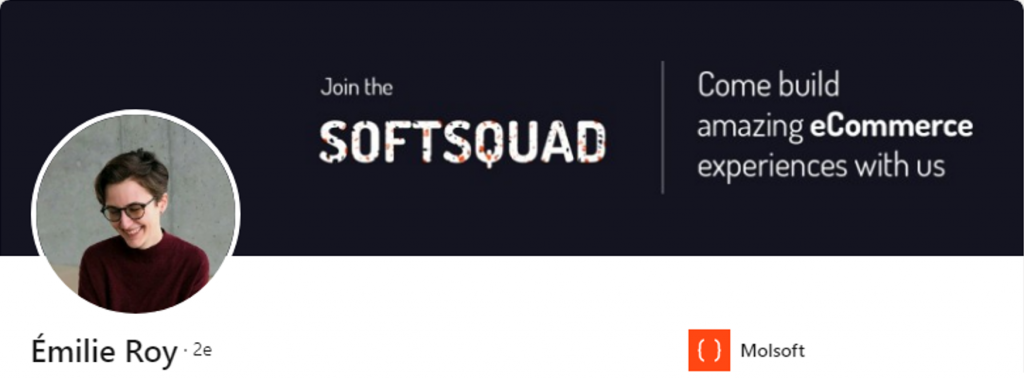
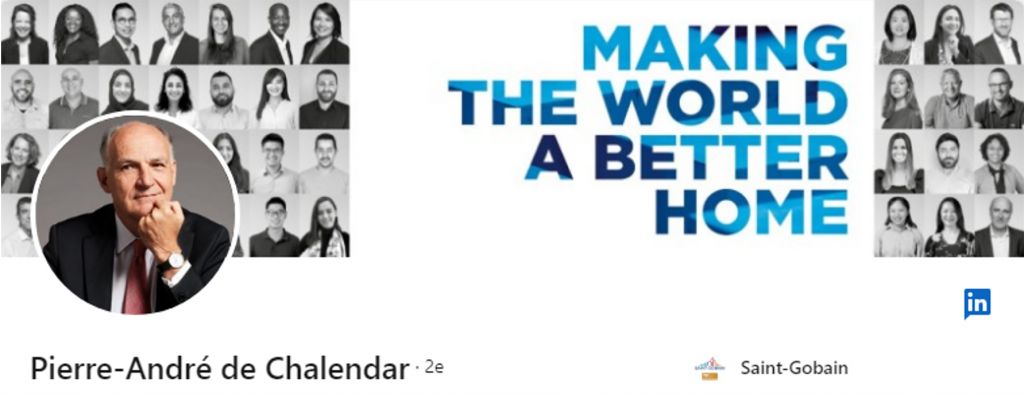
Arrière-plan photo
Si vous voulez utiliser une image en arrière-plan, je vous recommande de choisir judicieusement votre image en respectant le style de votre identité visuelle et dans le but précis d’établir votre crédibilité ou de soutenir votre univers de marque.
De plus, si vous utilisez du texte par-dessus votre image, assurez-vous d’avoir un bon contraste entre le texte et l’image pour assurer une bonne visibilité du texte.
Si votre image est trop claire ou trop foncée par rapport à la couleur de votre police, ou de teinte et d’éclairage très variables, vous pouvez ajouter un film transparent coloré pour foncer ou pâlir l’intégralité ou une section de votre image afin de faire ressortir votre texte.
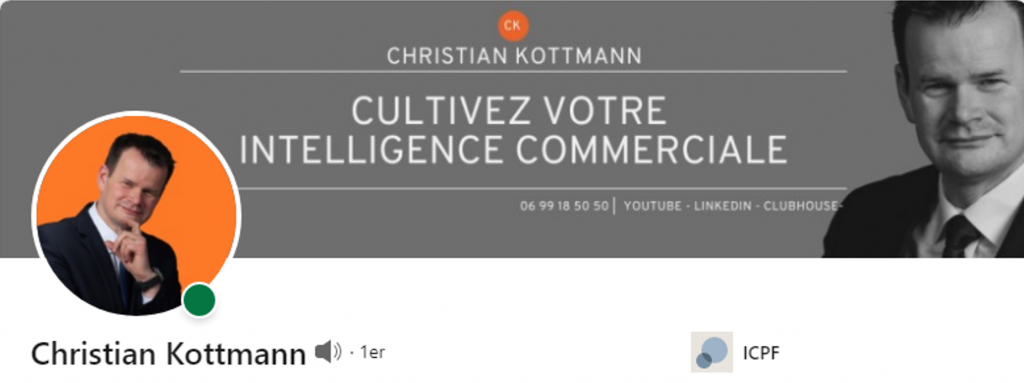
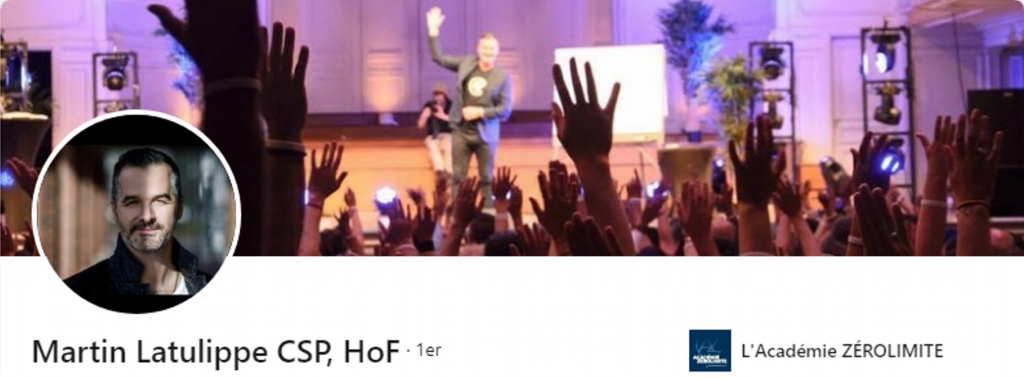
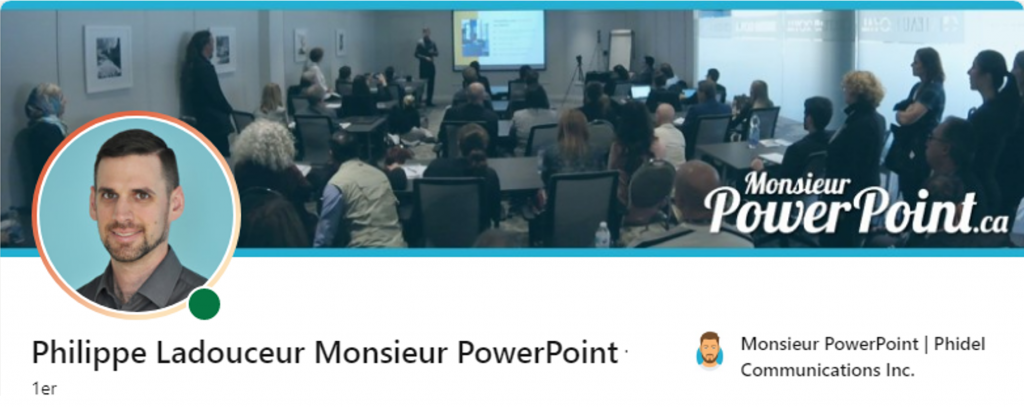
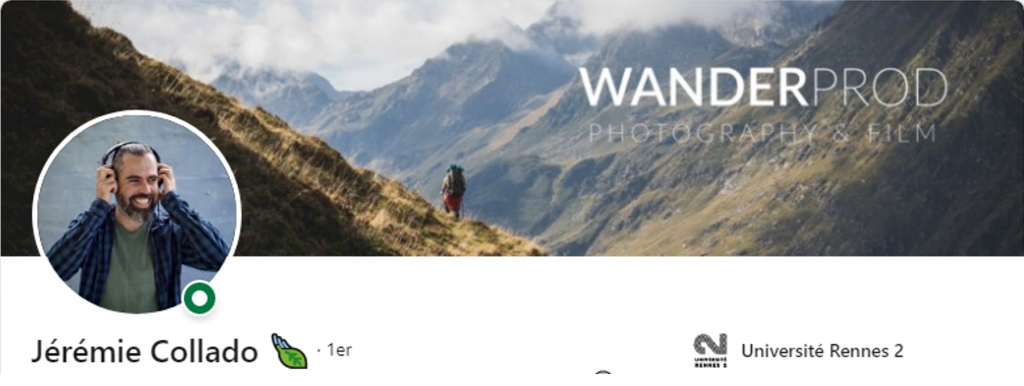
Voici trois exemples de bannière LinkedIn avec des photos qui viennent renforcir la crédibilité du profil.



Ces trois exemples montrent des experts devant des salles comblent lors de conférences ou formations offertes dans des environnements très professionnels.
Ce type de photos permet d’établir la crédibilité de l’expert en un coup d’œil.
Exemples de bannières LinkedIn qui viennent soutenir le message ou la marque.



Dans ces exemples, chaque image est choisie judicieusement pour soutenir le message ou la marque.
Par ailleurs, on constate la difficulté de faire ressortir le texte particulièrement dans la première et la troisième bannière où les slogans sont très difficiles à lire, presque illisibles.
La deuxième bannière, en revanche, montre une belle utilisation d’un transparent bicolore utilisé pour faire ressortir le texte.
Contraste
Le contraste est un élément vraiment très important particulièrement dans le design d’une bannière LinkedIn où l’accroche et le message doivent être mis en évidence.
On a vu déjà dans l’exemple précédent la difficulté d’obtenir un bon contraste avec l’utilisation d’une photo d’arrière-plan.
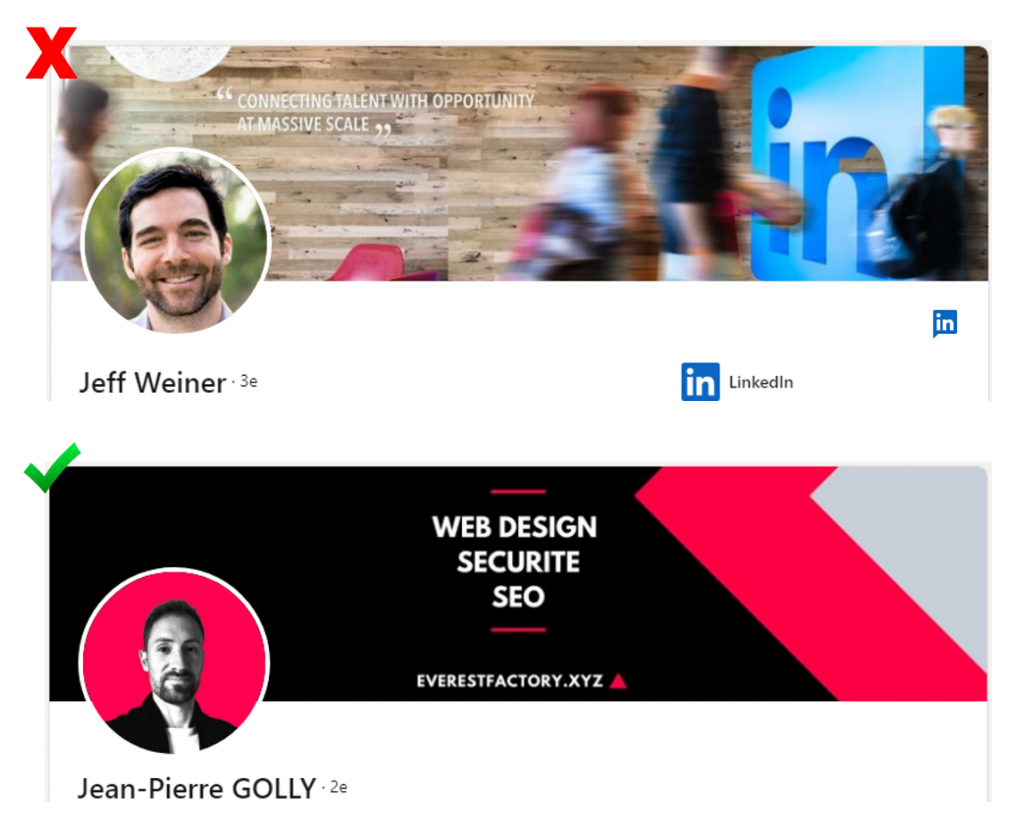
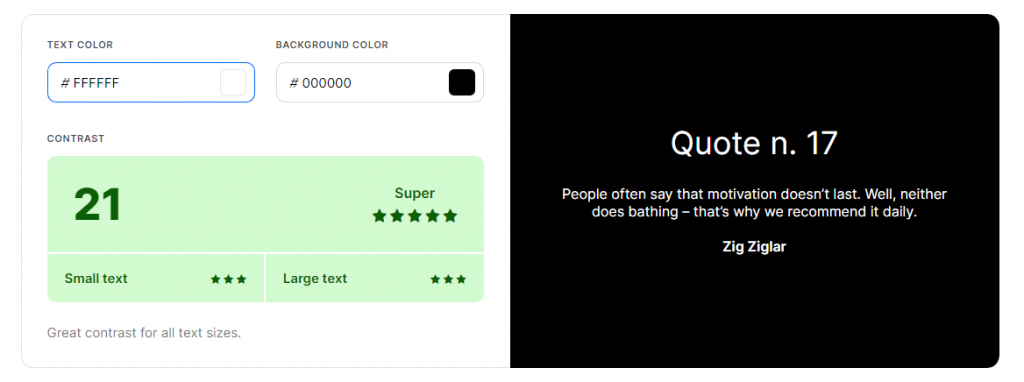
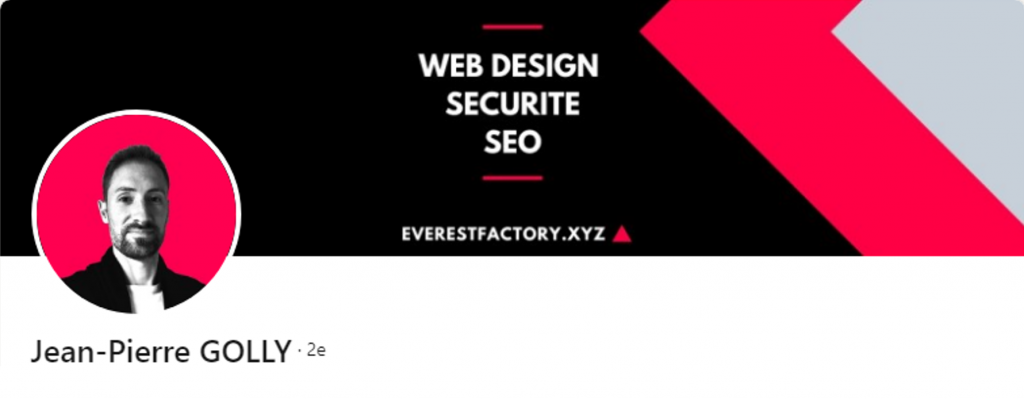
Voici un autre exemple où le contraste est si faible qu’il est très difficile de distinguer le texte de l’arrière-plan ainsi qu’un contre-exemple où l’on peut apprécier un contraste parfait entre le texte blanc et le fond uni noir.

Pour mesurer le contraste entre deux couleurs, vous pouvez utiliser l’outil Color Contrast Checker.
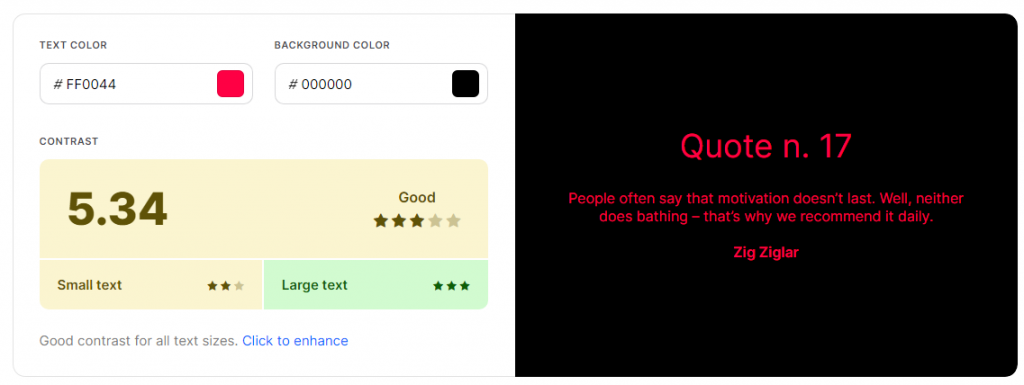
Dans l’exemple ci-dessus de Jean-Pierre Golly, on voit un contraste maximal entre le texte blanc et l’arrière-plan noir à 21.

Alors que le rose sur l’arrière-plan noir offre un contraste plus bas à 5.34 considéré comme acceptable pour une police de grande taille.

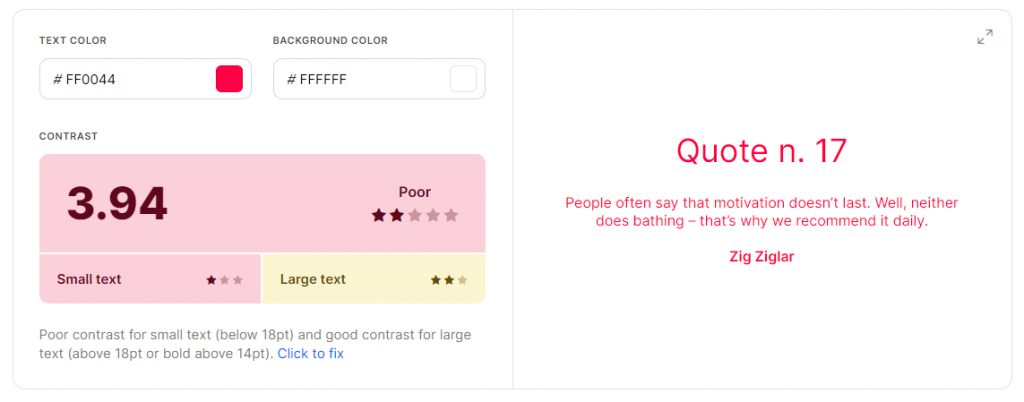
Si ce même rose était utilisé sur un fond blanc, alors le contraste serait considéré comme faible à 3.94.

Notez que la taille et l’épaisseur de la police a un effet sur le contraste, d’où l’importance d’avoir une accroche concise pour se donner la liberté de grossir le texte au besoin pour assurer une bonne lecture.
Équilibre
L’équilibre en design repose sur la distribution des éléments de design qui ensemble, donnent une perception d’équilibre « gravitationnel », où les éléments de grande taille donnent une impression de lourdeur et où les éléments de petite taille donnent une impression de légèreté.
Exemple de bannières LinkedIn bien équilibrées

Dans cette bannière de Mathieu Bourdieu, la tasse d’un côté et les cahiers/crayons de l’autre viennent s’équilibrer mutuellement, l’utilisation des carrés jaunes vient équilibrer le jaune de la photo de profil et les textes aux alignements contraires viennent aussi contribuer à l’équilibre général du design.
Au finale, la bannière est très bien équilibrée.

Dans cette bannière de Julie Marcotte, l’utilisation du logo vert à gauche est faite spécifiquement pour équilibrer le poids du logo et du texte sur la droite. Sans cet élément, le design donnerait une impression de déséquilibre.
Lors du design de votre bannière LinkedIn, vous avez intérêt à disposer vos éléments de design pour assurer un équilibre sans jamais oublier que la photo de profil fait partie intégrante de cet équilibre.
Donc vous devez certes équilibrer les éléments de design de la bannière, mais tout en considérant la photo de profil. Ce qui va souvent vous amener à devoir décaler certains éléments vers la droite.
Centres décalés
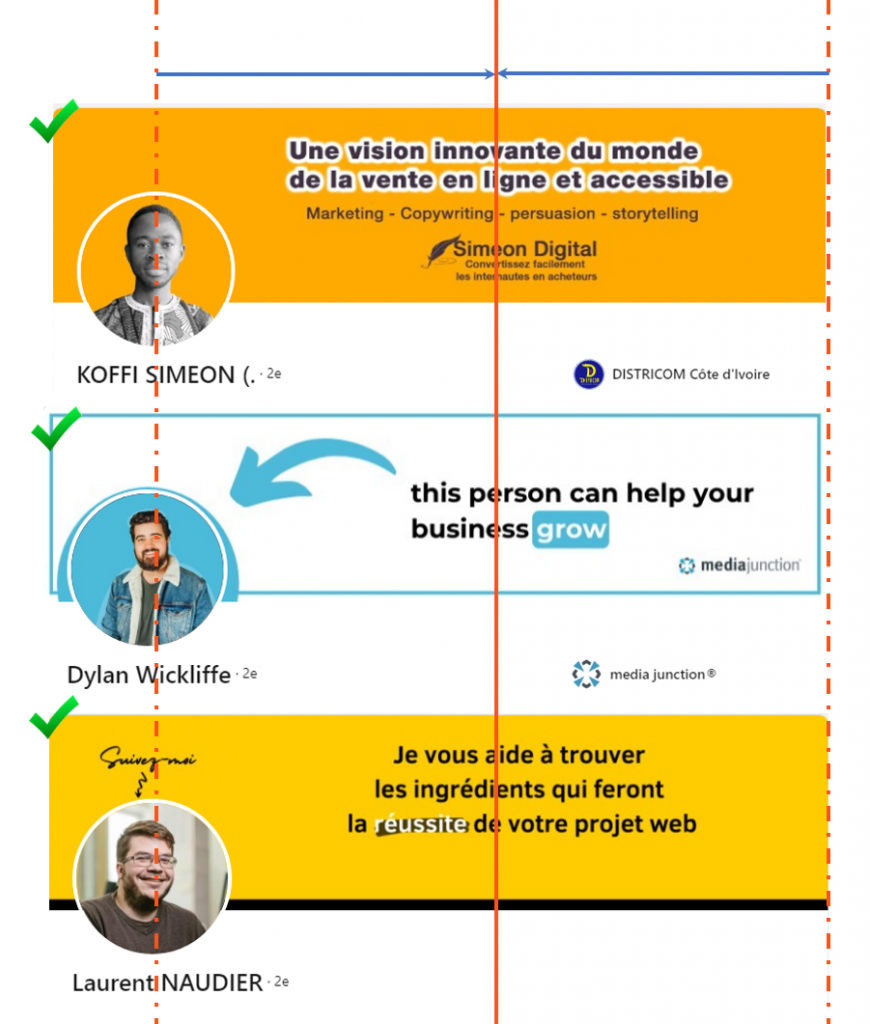
Par exemple, lorsque l’on veut centrer des éléments sur la bannière, il est souvent préférable de décaler les centres quelque peu pour maintenir l’équilibre visuel. Exemple de centres décalés :

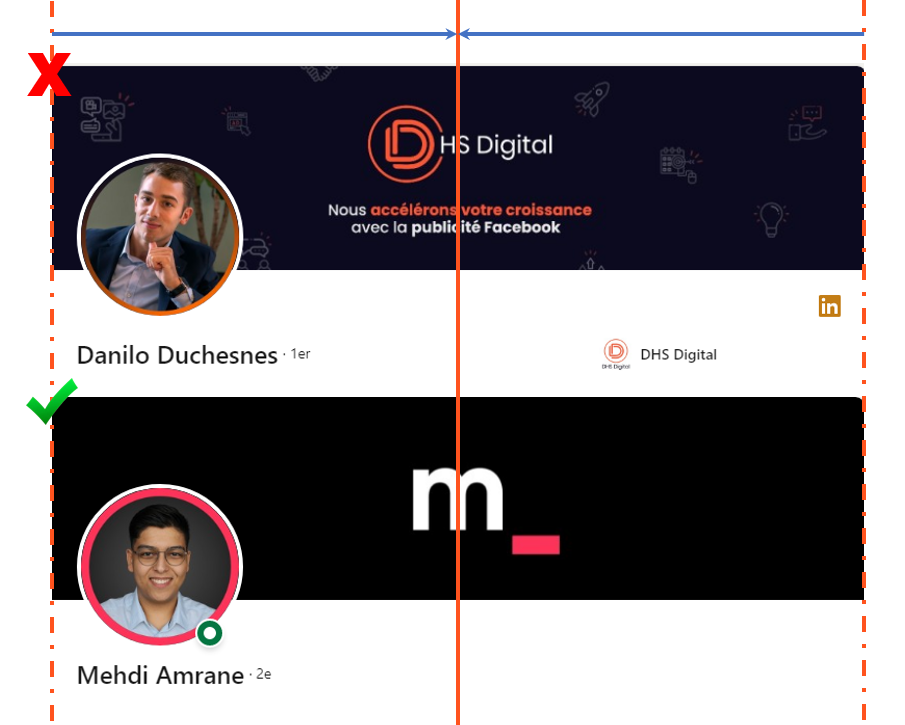
Exemple de centres non décalés :

Le centre non décalé vient déséquilibrer le design comme on le voit sur la bannière de Danilo Duchesnes où l’espace négatif noir à la droite du logo est plus prédominant que celui de gauche.
On a alors l’envie naturelle de déplacer le logo quelque peu vers la droite pour retrouver l’équilibre.
Il est cependant possible comme on le voit sur la bannière de Mehdi de rééquilibrer le design en ajoutant des éléments visuels sur la droite.
Dans son cas, il a ajouté une ligne rose à la droite du m qui vient compenser pour le centrage non décalé tout en amenant une touche de rose sur la droite qui apporte du même coup un équilibre de couleur avec le contour de la photo.
Espace négatif
L’espace négatif représente tout l’espace libre (arrière-plan) autour de vos éléments de design.
Plus il y a d’éléments, moins il y a d’espace négatif, plus la bannière est surchargée et moins on accorde d’importance à chaque élément.
À l’inverse, plus il y a d’espace négatif, moins la bannière est surchargée et plus on accorde d’importance aux quelques éléments de la bannière.
Google a compris ce principe depuis longtemps contrairement à certains de ses prédécesseurs comme Yahoo.


En maximisant l’espace négatif, il focalise toute l’attention sur l’élément essentiel de la page, la barre de recherche.
Voici deux bannières LinkedIn, l’une surchargée avec très peu d’espace négatif et l’autre très épurée avec beaucoup d’espace négatif.

La première bannière contient tellement d’éléments que l’on n’en voit aucun.
En fait, ce type de bannière est carrément répulsive pour l’œil qui ne sait pas où focaliser.
La deuxième bannière contient peu d’éléments et un seul prédominant : l’accroche.
Cette utilisation judicieuse de l’espace négatif permet d’attirer le regard sur l’élément le plus important de la bannière, et ce, de manière très efficace.
Hiérarchie visuelle
La hiérarchie visuelle permet de guider l’œil depuis les éléments les plus importants vers les éléments les moins importants.
Il y a plusieurs facteurs qui viennent contribuer à définir la hiérarchie, les plus importants étant :
- La taille des caractères : plus c’est gros, plus c’est prédominant et plus c’est important.
- La graisse de la police : plus la police est épaisse, plus c’est important.
- La couleur : les éléments dans votre couleur d’accentuation ressortent comme des éléments importants.
- Les lignes : les lignes permettent de souligner les éléments les plus importants ou de guider l’œil vers les éléments des plus importants.
Exemple d’éléments non hiérarchisé versus d’éléments hiérarchisés.

Alignement du texte
De manière général, il est judicieux d’aligner le texte selon sa position dans la bannière ou selon sa position par rapport aux éléments de design de la bannière.
Par exemple, sur une bannière unie sans aucun élément de design, si votre texte est au centre de la bannière, il devrait être centré, s’il est à gauche, il devrait être aligné à gauche et s’il est à droite il devrait être aligné à droite.

Dans des designs plus complexes, l’alignement doit s’harmoniser aux éléments du design.
Exemples:



Orientation du sujet
Lorsque l’on intègre une photo d’un sujet à notre bannière, il est important que l’orientation de son corps et de son regard soit orientée vers l’intérieur du design (ou vers l’avant).
Dans l’exemple ci-dessous, Christian est positionné à droite de la bannière et parfaitement orienté vers la gauche, c’est-à-dire vers l’intérieur de la bannière.
Cette règle s’applique aussi à la photo de profil qui devrait être orienté vers la droite ou vers l’avant.

Lorsque cette règle n’est pas respectée, ça donne l’impression que le sujet détourne le regard de la scène principale. Un peu comme si un acteur jouait au théâtre en faisant dos au public.
Intégration de la photo de profil
Pourquoi inclure la photo de profil dans un guide sur le design de votre bannière LinkedIn?
Parce que la photo de profil fait partie intégrante de votre design.
Elle doit bien s’harmoniser avec les couleurs et l’arrière-plan de votre bannière et doit aussi, comme mentionnée précédemment, être considérée dans le positionnement des éléments de design.
Par exemple, on veut éviter qu’elle vienne cacher des éléments de design importants ou qu’elle contribue à déséquilibrer le design.
Taille
Minimale (spécification LinkedIn) : 400px X 400px
Recommandée : minimum de 800px X 800px (sur PowerPoint: 28,22cm x 28,22cm)
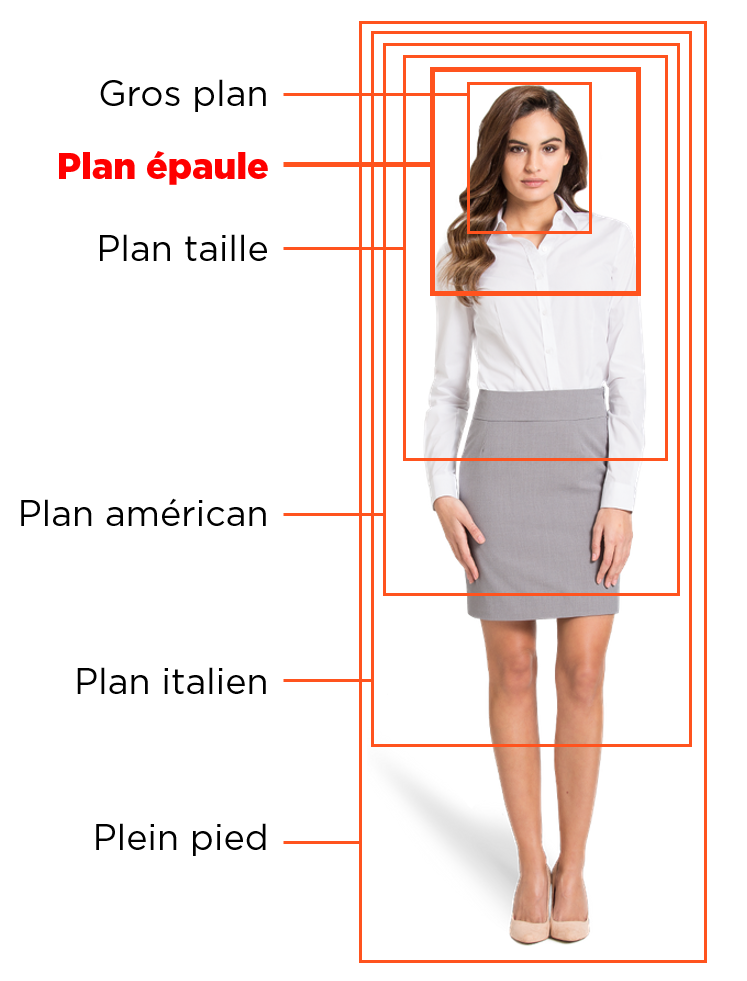
Plan à privilégier
Comme la photo de profil est utilisée en format très petit dans les résultats de recherche et dans le fil d’actualité, il est recommandé de privilégier le plan épaule, qui demeure visible et distinguable même en format petit.

Design de la photo
Pour assurer une harmonie entre votre photo de profil et votre bannière vous pouvez utiliser différentes approches
Contour ou arrière-plan coloré : le contour coloré, généralement à votre couleur d’accentuation, va permettre de faire un rappel de couleur entre votre photo et certains éléments de votre bannière et permettre une meilleure intégration des deux éléments.

Arrière-plan de la photo en continuité de celui de la bannière LinkedIn: cette approche permet une intégration parfaite de la photo et de la bannière LinkedIn donnant ainsi l’impression que la photo fait partie intégrant du design de la bannière.

Monochrome : l’utilisation du noir et blanc peut permettre d’accentuer le contraste avec l’arrière-plan de la photo tout en assurant une bonne intégration avec une bannière qui utilise des teintes de gris ou de noir.

Découpe de votre photo
La découpe de la photo peut être réalisée avec votre outil de design de prédilection et si vous ne connaissez pas la technique pour le faire, vous pouvez utiliser l’outil de découpe Remove.bg.
Cependant, sachez que la découpe est grandement facilitée par la prise d’une photo bien cadrée (évitez de couper le sujet) et avec un fond uni contrastant avec le sujet.

Dans l’exemple ci-dessus, la photo de gauche présente un arrière-plan aux multiples couleur, ombrages, éclairages, etc., ce qui rend le travail de découpe plus compliqué.
De plus, le haut des cheveux est coupé ce qui vous empêchera de bien positionner le sujet verticalement (on veut généralement positionner les yeux au 2/3 du cadre).
Par ailleurs, la photo de droite sera facile à découper puisque l’arrière-plan est uni et présente un bon contraste avec le sujet. Sur ce type de photo, l’outil baguette magique dans Photoshop peut suffire pour découper la photo rapidement!
Outil spécialisé pour créer une photo de profil
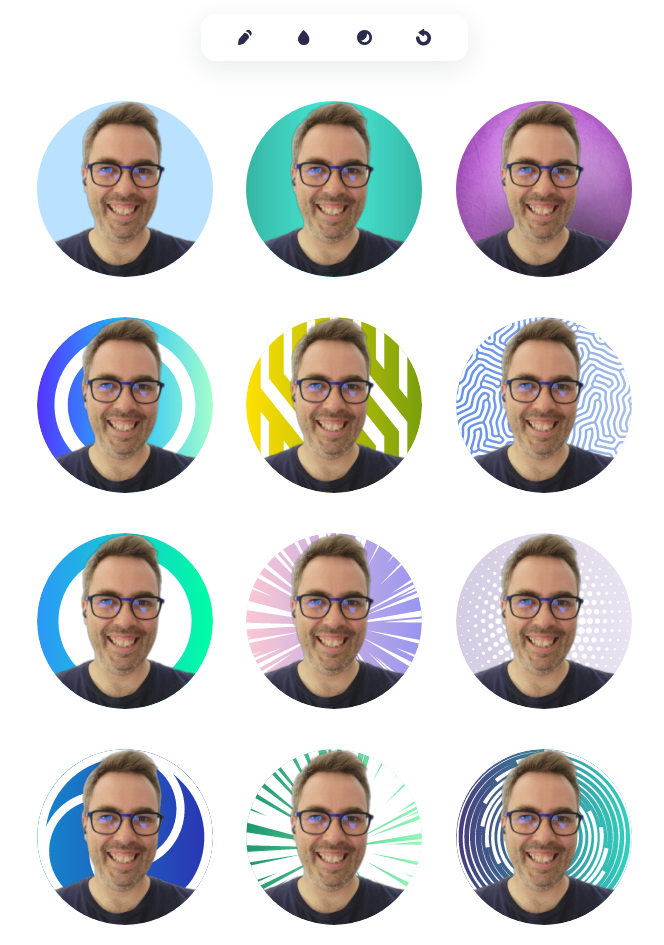
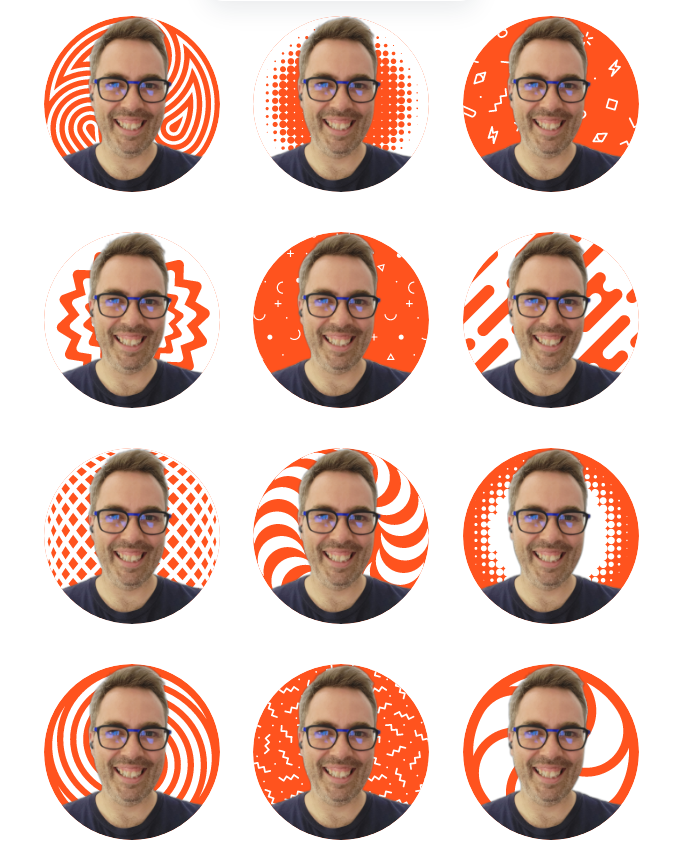
Pour les non-initiés qui veulent avoir une photo de profil qui se démarque, et ce, très rapidement, vous pouvez utiliser l’outil PFPmaker.
Ce logiciel gratuit découpe l’arrière-plan de votre photo et vous offre une multitude de designs (contours et arrière-plans) très variés.

Il est aussi possible de personnaliser votre couleur pour vous assurer d’une belle cohérence visuelle avec votre bannière.

Pour un résultat optimal, assurez-vous encore une fois d’utiliser une photo bien cadrée (évitez de couper le sujet) et avec un fond clair et uni contrastant avec le sujet.
Conclusion
Téléchargez cet article en format ebook
D’abord, il est important de bien définir votre identité visuelle avant même de commencer votre design. C’est-à-dire votre palette de couleurs, vos typographies et le style de vos images.
Ça vous assure de réaliser des designs cohérents et fidèles à votre univers de marque.
Au moment de faire le design de votre bannière LinkedIn, il est judicieux d’opter pour un design à la fois simple et efficace particulièrement si vous n’êtes pas un designer initié.
Ça commence avec une accroche concise, mis en évidence dans un design épuré avec une police d’écriture prédominante, sur un fond uni, avec un bon contraste et suivant une bonne hiérarchie visuelle, à laquelle vous pouvez ajouter quelques éléments de design en superposition.
Tous les éléments doivent être bien positionnés pour assurer un bon équilibre de la bannière, ce qui nécessite de prendre en compte la photo qui fait partie intégrante du design de la bannière.
À ce propos, il est parfois judicieux de décaler le centre pour prendre la photo en compte ou simplement ajouter un élément de design à la droite pour retrouver l’équilibre.
La photo peut être intégrée au design avec l’utilisation d’un contour ou d’un arrière-plan aux couleurs de la bannière LinkedIn.
Merci d’avoir pris le temps de lire ce guide.
Pour m’aider à le faire découvrir, je vous invite à le partager sur vos médias sociaux et à me laisser votre rétroaction en commentaires.
